-

 新手上路
新手上路
-

 在線(xiàn)付款
在線(xiàn)付款
-

 相關(guān)服務(wù)
相關(guān)服務(wù)
-

 新聞動(dòng)態(tài)
新聞動(dòng)態(tài)
-

 關(guān)于我們
關(guān)于我們
z-index屬性決定了一個(gè)HTML元素的層疊級(jí)別。元素層疊級(jí)別是相對(duì)于元素在Z軸上(與X軸Y軸相對(duì)照)的位置而言。一個(gè)更高的Z-index值意味著這個(gè)元素在疊層順序中會(huì)更靠近頂部。這個(gè)層疊順序沿著垂直的線(xiàn)軸被呈現(xiàn)。
原理性的東西就不說(shuō)了,網(wǎng)上搜索一大堆,具體講下z-index屬性怎么使用。這個(gè)屬性比較特別,并不是直接給div加個(gè)屬性就能起作用的。需要滿(mǎn)足2個(gè)條件:
條件一:作用的這個(gè)div的position屬性不能是默認(rèn)值(static默認(rèn)值,沒(méi)有定位);
條件二:必須是親兄弟間的div相互比較z-index軸(需要是同一個(gè)父親);
下面具體說(shuō)下怎么操作
作用的這個(gè)div的position屬性不能是默認(rèn)值
一般情況下,如果這個(gè)div需要定位的,可以選擇“absolute”或“fixed”值;如果僅僅是配合z-index使用,使z-index屬性起作用,可以選擇“relative”值。
必須是親兄弟間的div相互比較z-index軸(需要是同一個(gè)父親)
龍生龍,鳳生鳳,老鼠兒子愛(ài)打洞,這個(gè)就是類(lèi)似繼承關(guān)系。
舉例:兩個(gè)小伙之間比較地位高低有兩種情況,
A:如果他們是同一個(gè)父親的兒子,這個(gè)兩小伙誰(shuí)實(shí)力強(qiáng),誰(shuí)的地位就高。

B:如果兩小伙的父親不是同一個(gè)人,那么這兩小伙的地位就是靠父親之間的地位高低決定的。

總結(jié):
如果是同一個(gè)父級(jí)div里的子div相比較,哪個(gè)子div的z-index設(shè)置的高,哪個(gè)就排在前面;
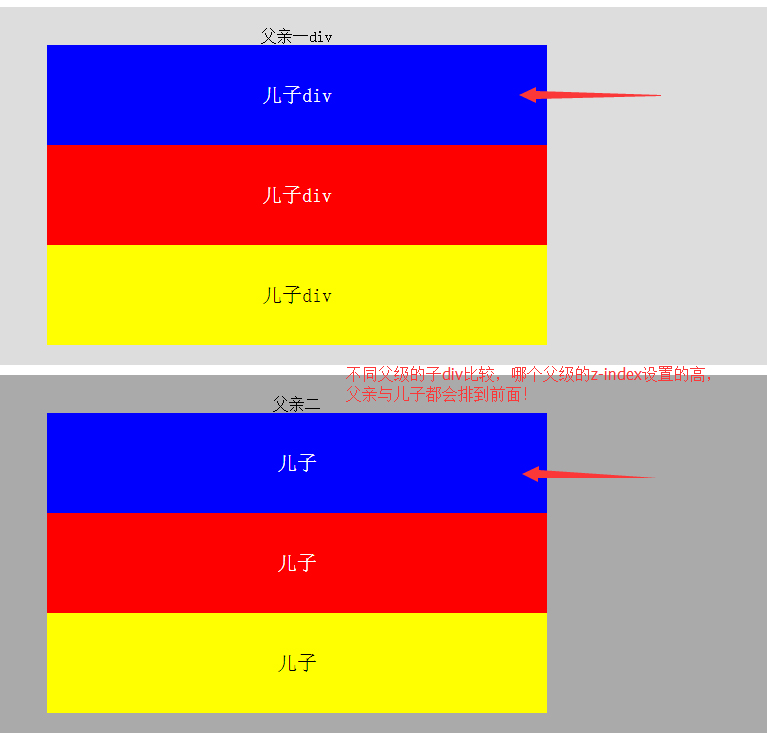
如果是不同父級(jí)div里的子div相比較,就是這兩個(gè)父級(jí)div相比較,誰(shuí)的z-index設(shè)置的高,他們的父親連同兒子地位都高。(這兩個(gè)子div是不好比較的,他們的高低由父div決定)